فونت ها نقش زیادی در جذابیت بصری کلی یک وب سایت دارند. یک فونت با دقت انتخاب شده به انتقال پیام مناسب و ایجاد ثبات در برند کمک می کند. برای رسیدن به این هدف، یک فونت وب عالی باید خوانا و ایمن باشد، به این معنی که در دستگاهها، مرورگرها و سیستمعاملهای مختلف به خوبی رندر شود. با این حال، انتخاب یک فونت مناسب همیشه چندان آسان نیست. معمولاً با فونت هایی روبرو می شوید که از نظر بصری جذاب هستند اما در وب ایمن نیستند یا برعکس. برای کمک به شما، در این مطلب از سلام دنیا لیستی از 20 بهترین فونت وب HTML را برای طراحی وب سایت شما تهیه کرده ایم که خواهید دید. با ما همراه باشید.
فونت ایمن وب چیست؟
فونت های ایمن وب فونت هایی هستند که در اکثر سیستم عامل ها از قبل نصب شده اند. این تضمین میکند که فونتها در صورت دسترسی از دستگاهها و مرورگرهای مختلف، همانطور که در نظر گرفته شده است، ارائه شوند. محبوبترین نمونههای فونتهای ایمن تحت وب عبارتند از Arial ، Times New Roman ، و Helvetica .
دسته بندی فونت های HTML چیست؟
در تایپوگرافی، هر فونت عضو یکی از پنج خانواده فونت است که بر اساس شباهت های طراحی آنها طبقه بندی می شوند. آن ها هستند:
1. انواع فونت هایHTML: خط شکسته
فونت های شکسته از دست خط تقلید می کنند، معمولاً حروف به صورت حلقه ای و روان به هم متصل می شوند.
حتما بخوانید: روش تبدیل و ذخیره صفحه وب به صورت pdf
بسیاری از مردم این نوع فونت را با فردیت، بیان و رسم الخط مرتبط می دانند. بهتر است از این نوع فونت برای سرصفحه ها، برچسب ها و عنوان پست های وبلاگ در وب سایت خود استفاده کنید تا متن اصلی. هنگامی که به عنوان یک فونت پیش فرض استفاده می شود، خواندن خط شکسته ممکن است سخت باشد.

2. انواع فونت هایHTML: فانتزی
فونت فانتزی به طور کلی دارای ویژگی های تزئینی موجود در هر حرف است. تایپفیسهای این مجموعه فونت که در میان آثار داستانی محبوب هستند، میتوانند به برقراری ارتباط فوری ژانر آنها و غوطهور کردن مخاطب کمک کنند.
به عنوان مثال، این دسته فونت به طور گسترده در فیلم های فانتزی و علمی تخیلی مانند جنگ ستارگان، هری پاتر و فروزن استفاده می شود.

3. انواع فونت هایHTML: سریف
برجسته ترین ویژگی سبک فونت های سریف، وجود چیز های کوچک و اضافی در لبه های حروف است. در حالی که در ابتدا برای اهداف چاپ جوهر استفاده می شد، اکنون این سبک با حس رسمی و ظرافت همراه است. وبسایتها عمدتاً از Serif برای متن اصلی استفاده میکنند، زیرا بسیار خوانا است و به خوانندگان کمک میکند تا به سرعت مطالب نوشته شده را مرور کنند.
فونت های محبوب سریف عبارتند از Times New Roman ، Cambria و Garamond .

4. انواع فونت هایHTML: فونت های sans serif
فونتهای Sans-serif بهعنوان همتای دسته قلمهای سریف، سکتههای اضافی متصل به حروف خود را نشان نمیدهند. بیشتر فونتهای این خانواده دارای عرضهای مشابهی هستند که هم مدرن و هم مینیمال به نظر میرسند.
فونتهای Sans-serif در هر اندازهای خوانا هستند و این فونتها را به انتخابی عالی برای محتوای چاپی و استفاده دیجیتال تبدیل میکند.

5. انواع فونت هایHTML: فونت MPV
هر حرف و نمادی که در فونت های Monospace یافت می شود دارای عرض یکسانی هستند.
از آنجایی که فونتها یکدست هستند و به راحتی قابل تشخیص هستند، اغلب فونت پیشفرض برای ماشینهای تحریر و پایانههای کامپیوتر هستند.

20 مورد از بهترین فونت ایمن وب HTML
در زیر 20 گزینه فونت HTML ایمن وب وجود دارد که می توانید آنها را در محتوای خود اعمال کنید.
1. بهترین فونت ایمن وب HTML: فونت آریال (Arial)
Arial یک فونت sans-serif همه کاره با حس و حال معاصر است. هر حرف ضخیم و محکم است و ظاهری تمیز و مینیمال دارد.Arial به دلیل خوانایی آن در هنگام مقیاس بندی به هر اندازه، یک فونت اصلی صفحه نمایش بوده است. در واقع، این فونت پیش فرض برای گوگل داکس است .
حتما بخوانید: بهترین سایت یادگیری و آموزش برنامه نویسی رایگان
به غیر از آن، این تایپ فیس در رسانه های چاپی مانند روزنامه ها و تبلیغات نیز محبوب است.به طور کلی، اگر به دنبال یک فونت کلاسیک هستید که برای اکثر وب سایت ها مناسب باشد، Arial یک انتخاب عالی است.

2. بهترین فونت ایمن وب HTML: فونت Arial Narrow
Arial Narrow یکی از 38 سبک خانواده فونت Arial است. در مقایسه با فونت اصلی، این سبک طراحی بسیار شیک تری ارائه می دهد.حروف باریک و متراکم به نظر می رسند و فاصله کمی بین آنها وجود دارد. این امر Arial Narrow را به یک انتخاب عالی برای وب سایت های مینیمالیستی تبدیل می کند.گزینههای عالی برای جفت کردن فونتها شامل حروفهای sans-serif پررنگتر مانند Verdana و Geneva است .

3. بهترین فونت ایمن وب HTML: فونت times
Times به دلیل کنتراست قابل مشاهده و سبک فشرده آن یک فونت سریف بسیار خوانا است.مردم معمولاً با این فونت آشنا هستند زیرا در رسانههای مختلف، از کتابها و برنامههای پیامرسان گرفته تا پروژههای انتشارات تجاری یافت میشود.در اصل، تایمز عمدتاً در رسانههای چاپی مانند روزنامهها استفاده میشد و از آن زمان با روزنامهنگاری و نوشتههای دانشگاهی مرتبط شد.بنابراین، این فونت انتخاب مناسبی برای ایجاد حسی آشنا و رسمی در وب سایت شماست.علاوه بر این، این فونت برای وبسایتهایی با بلوکهای متن طولانی مانند اتاقهای خبر آنلاین و وبلاگها مناسب است.

4. بهترین فونت ایمن وب HTML : فرمت Times New Roman
Times New Roman تغییری از فونت Times از نوع قلم سریف است. این یک تایپ متن محبوب است که به طور گسترده در رسانه های چاپی مانند مجلات و کتاب ها استفاده می شود، اما به دلیل تطبیق پذیری و خوانایی آن، یک فونت HTML بسیار محبوب است.Times New Roman با سبک حرفه ای خود به انتخاب مورد علاقه برای محتوای رسمی موجود در نشریات خبری و وب سایت های آموزشی تبدیل شده است.

5. بهترین فونت ایمن وب HTML: فونت هلوتیکا
Helvetica یک فونت HTML همه کاره است زیرا طراحی تمیز آن برای هر نوع نمایشی مناسب است.این یک تایپ sans serif محبوب است که توسط بسیاری از مارک های مشهور استفاده می شود. به عنوان مثال، جیپ ، مایکروسافت ، موتورولا و BMW از این فونت برای لوگوی خود استفاده می کنند.به غیر از آن، دولت ایالات متحده همچنین از Helvetica در فرم های مالیاتی خود استفاده می کند.علاوه بر این، این نوع فونت برای استفاده در اندازه های کوچک مانند متن نمایش داده شده در کتابخوان های الکترونیکی و دستگاه های تلفن همراه طراحی شده است.

6. بهترین فونت ایمن وب HTML: فونت کوریر (courier)
Courier معروف ترین فونت در طبقه بندی slab serif است - همه سیستم عامل ها با آن بسته بندی شده اند. این فونت HTML استانداردی برای فیلمنامه فیلم نیز بوده است. بنابراین، اگر وب سایت شما مربوط به فیلم است، حتماً این فونت را به طراحی سایت خود اضافه کنید.با این حال، از آنجایی که این فونت به عنوان تزئینی طبقه بندی می شود، بهتر است استفاده از آن را به عنوان و عنوان محدود کنید.

7. بهترین فونت ایمن وب HTML: فونت کوریر جدید (Courier new)
این فونت جایگزین نازکتر و خواناتر برای Courier است . به همین دلیل، دستگاه های الکترونیکی در درجه اول دارای Courier New هستند .علاوه بر این، این فونت به عنوان چهره ماشین تحریر نیز طبقه بندی می شود و در وب سایت هایی با طرح های قدیمی به نظر می رسد.
Courier New در چهار سبک - معمولی، ایتالیک، پررنگ و ایتالیک پررنگ در دسترس است.

8. بهترین فونت ایمن وب HTML: فونت Verdana
Verdana به دلیل خوانایی در اندازه کوچک و هنگام نمایش بر روی صفحه نمایش با وضوح پایین، فونت روی صفحه نمایش عالی است. این در درجه اول به دلیل عرض زیاد و فاصله بین کاراکترها است.
با این حال، این نوع حروف به تایپوگرافی روی صفحه محدود نمی شود. به عنوان مثال، برند معروف مبلمان IKEA از Verdana هم برای وب سایت و هم برای کاتالوگ های چاپی خود استفاده می کند.اگر به دنبال یک فونت HTML با خوانایی عالی هستید، این فونت یک انتخاب عالی است.

9. بهترین فونت ایمن وب HTML: فونت کاندارا
Candara اولین بار توسط سیستم عامل مایکروسافت ویستا برای بهبود خوانایی در نمایشگرهای LCD به جریان اصلی تبدیل شد.این فونت به دلیل فاصله زیاد بین کاراکترها بسیار خوانا است و آن را به یک فونت نمایش عالی تبدیل می کند.علاوه بر این، Candara به لطف منحنی ها و فرم های باز خود به ظاهری معاصر دست می یابد. این فونت برای تنظیمات تایپوگرافی غیررسمی مانند عناوین پست وبلاگ و برچسب ها در وب سایت ها مناسب است.

10. بهترین فونت ایمن وب HTML: فونت ژنوا (Geneva)
ژنوا به دلیل طول، عرض و فاصله ثابت ظاهری تمیز و مدرن ارائه می دهد.
حتما بخوانید: 15 نوع از بهترین زبان های برنامه نویسی علم داده
فونت همه کاره است و به طور گسترده ای برای نمایش و متن متن استفاده می شود. رنگهای پررنگ و خطوط باریک، این فونت را در هر اندازهای خوانا میسازد - برای اطمینان از خوانایی، فاصلهای سخاوتمندانه با طول ثابت ارائه میدهد.

11. بهترین فونت ایمن وب HTML: فونت calibri
Calibri یک تایپ فیس پرکاربرد و محبوب است. این یک فونت پیشفرض برای نرمافزارهای معروف مختلف مانند مجموعه Microsoft Office و Google Docs است.این فونت در درجه اول به دلیل خطوط گرد و سبک تمیز آن مدرن و گرم است.
علاوه بر این، Calibri در اندازه های متنی بسیار متنوعی کار می کند. بسیار خوانا و مناسب برای نمایشگرهای دیجیتال و صفحه نمایش است.به لطف طراحی تمیز خود، این فونت برای انواع وب سایت ها مناسب است.

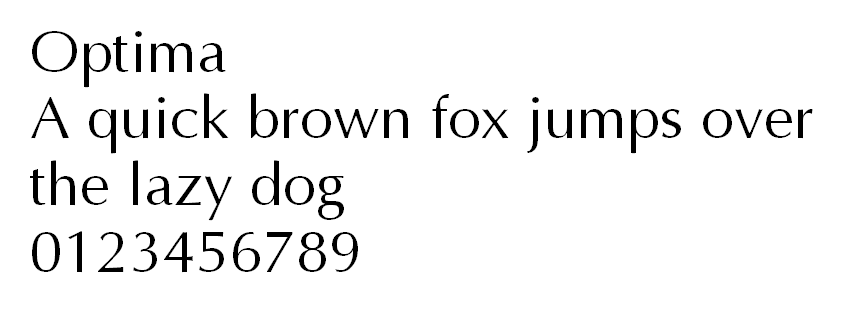
12. بهترین فونت ایمن وب HTML: فونت اپتیما
اپتیما از حروف بزرگ رومی کلاسیک الهام می گیرد. از آن برای انتقال ظرافت با فاصله سخاوتمندانه و ضربات مکمل استفاده می شود.با Optima، شما همچنین می توانید فاصله بین هر کاراکتر را تعیین کنید.در حالی که همه انواع فاصله قابل خواندن هستند، تنظیم فاصله بیشتر این فونت را بهتر تکمیل می کند.Optima برای استفاده از نمایشگر بهترین است همانطور که در لوگوهای مارک های پیشرفته مانند Estée Lauder و Marks and Spencer یافت می شود .

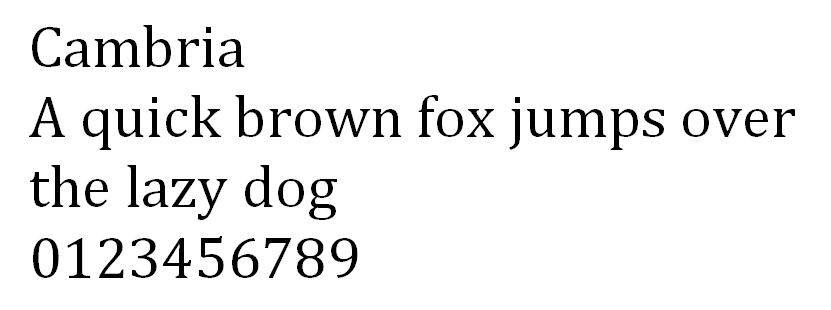
13. بهترین فونت ایمن وب HTML: فونت کامبریا
Cambria با فاصلهها و نسبتهای بسیار یکنواخت برای تجربه خواندن عالی از روی صفحه، حتی زمانی که در اندازههای کوچک نمایش داده میشود، طراحی شده است.این فونت به لطف سریف های افقی آن بسیار خوانا است که بر انتهای هر ضربه تاکید زیادی دارد.علاوه بر این، کامبریا بسیار متنوع است. می توانید سبک های مختلف آن را ترکیب کنید و از فونت برای سرصفحه ها، عنوان ها و متن اصلی استفاده کنید.این فونت در انواع پررنگ معمولی، پررنگ، ایتالیک و ایتالیک وجود دارد.

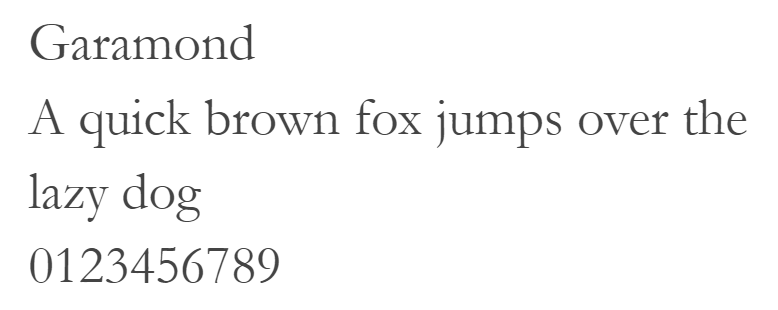
14. بهترین فونت ایمن وب HTML: فونت گاراموند
Garamond به عنوان یک سریف به سبک قدیمی طبقه بندی می شود.این یک نوع قلم کلاسیک است که به طور گسترده در نمایشگرهای چاپی و دیجیتالی، از جمله مجموعه کتابهای دکتر سوس، جلدهای هری پاتر و لوگوی گوگل استفاده میشود.این فونت برای افزودن یک ظرافت عتیقه و در عین حال جاودانه به وب سایت شما بهترین است.

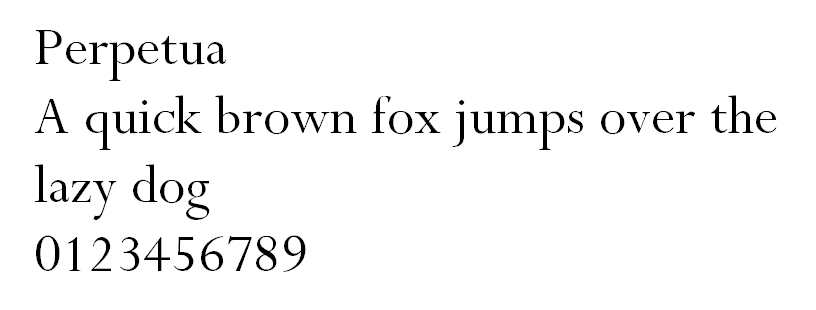
15. بهترین فونت ایمن وب HTML: فونت پرپتوآ
Perpetua رسمی، کلاسیک و ظریف است. این فونت توسط یک مجسمه ساز انگلیسی که تحت تأثیر بناهای تاریخی و حروف یادبود قرار گرفته بود ساخته شده است.ویژگی های این فونت Penguin Classics و دانشگاه پنسیلوانیا را تشویق کرد تا Perpetua را در انتشارات خود به نمایش بگذارند.در مجموع، یک صفحه آموزشی یا اطلاعاتی می تواند از این فونت سود زیادی ببرد.

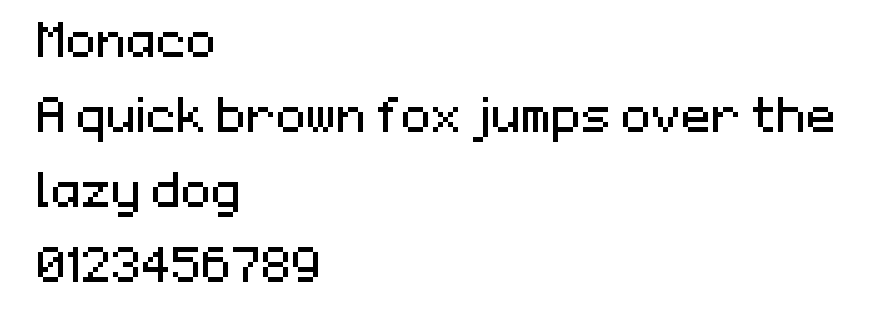
16. بهترین فونت ایمن وب HTML: فونت موناکو
Monaco فونتی است که در برنامه های ترمینال و Xcode macOS X یافت می شود. این فونت عضوی از گروه خانواده monospace است و دارای طراحی برجسته و پیکسلی است.موناکو به دلیل سبک متمایز خود، بهترین استفاده را در متن تزئینی وب سایت ها در مورد کدنویسی یا بازی دارد.

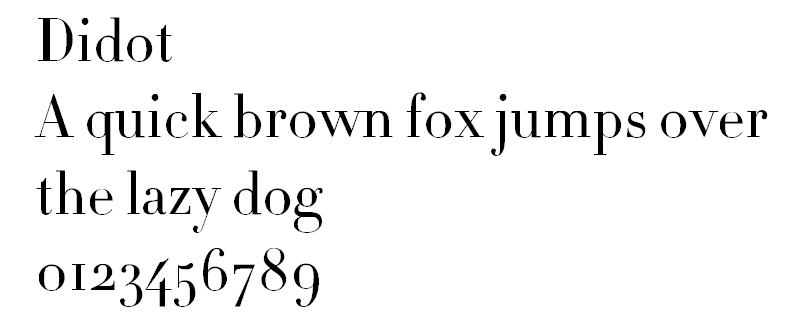
17. بهترین فونت ایمن وب HTML: فونت دیدوت
Didot یک فونت نئوکلاسیک است - یک طراحی کلاسیک با پیچ و تاب مدرن را به خود حمل می کند.طراحی منحصر به فرد فونت را می توان در CBS News و The Late Show with Stephen Colbert یافت .این فونت به دلیل کنتراست بالا و افزایش استرس شناخته شده است که آن را متمایز کرده است. اگر به دنبال فونت نمایشی برای عنوان، عنوان یا عنوان وب سایت خود هستید، Didot را در نظر بگیرید.

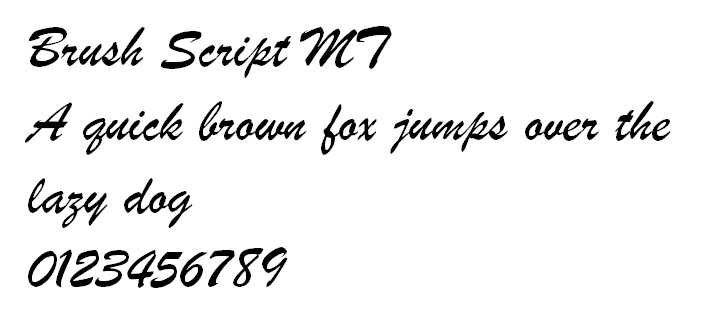
18. بهترین فونت ایمن وب HTML: فونت براش اسکریپت
Brush Script یک فونت اسکریپت با ظاهری مدرن است که غیررسمی و معمولی است.دارای سبک خوشنویسی مبتنی بر تکنیک های دست خط است. به همین دلیل، Brush Script MT به یک فونت نمایش زیبا و در عین حال قابل خواندن برای سایت شما ترجمه می شود.
این فونت برای صفحات فرود و پاپ آپ های خبرنامه در وب سایت ها عالی است. با توجه به ماهیت عناصر آن، حتما از این فونت کم و در اندازه بزرگ استفاده کنید.

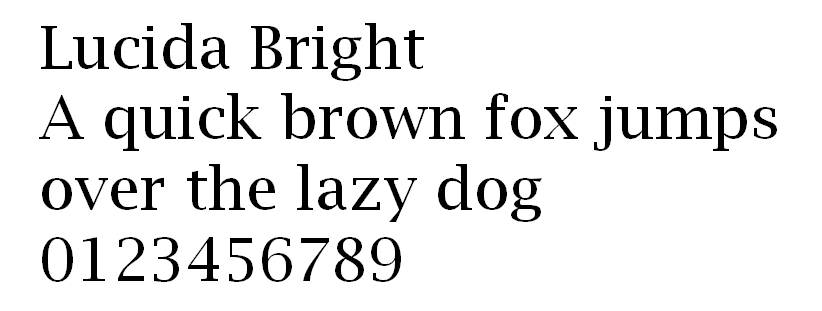
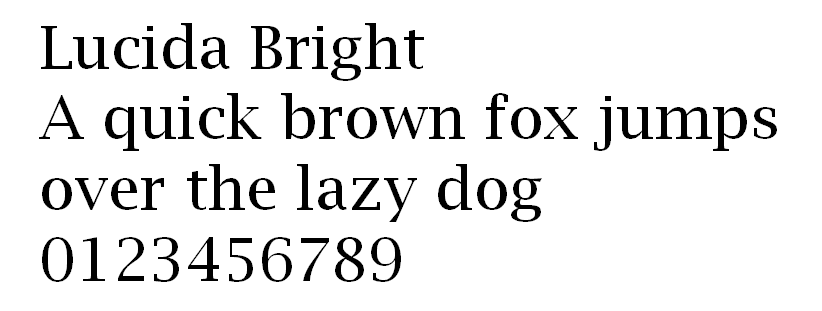
19. بهترین فونت ایمن وب HTML: فونت لوسیدا برایت
Lucida Bright به عنوان یک نوع سریف دال طبقه بندی می شود. این یکی از نسخه های فونت Lucida با کنتراست بیشتر است.حروف باریک امکان استفاده موثر از فضا را فراهم می کند و می تواند برای گزارش های تجاری، اسناد یا مجلات عالی باشد.یکی از کاربران معروف این حروف، مجله علمی آمریکایی است .

20.بهترین فونت ایمن وب HTML: فونت copper plate
Copperplate متعلق به گروه یکنواخت است و فقط حروف بزرگ دارد. بهتر است از آن به عنوان فونت نمایش کارت ویزیت و سربرگ استفاده شود.در یک صفحه وب سایت، این فونت می تواند یک گزینه عالی برای سرفصل ها و عنوان ها باشد.
این فونت پس از اینکه Who Wants To Be A Millionaire از این فونت در علامت تجاری خود استفاده کرد به شهرت رسید.
Comic Sans بر اساس حروف از مجلات کمیک بود و قرار بود دوستانه و معمولی باشد.با این حال، این حروف از نظر بسیاری غیرحرفه ای و کودکانه تلقی می شود. حتی انجمنی وجود دارد که از ممنوعیت Comic Sans به عنوان یک فونت پشتیبانی می کند.دلیل اینکه این فونت برای چشم ناخوشایند است، مدیریت ضعیف آن در سازگاری بصری است. حروف فاقد یکنواختی در فاصله، عرض و ارتفاع هستند.

چرا باید از فونت وب HTML استفاده کنید؟
استفاده از فونت وب HTML برای طراحی وب شما بسیار مهم است . این تضمین می کند که متن روی وب سایت شما در همه دستگاه ها یکسان است. بدون فونت وب HTML، خطر از دست دادن بازدیدکنندگان را دارید زیرا فونتهای شما میتوانند در صورت دسترسی از دستگاههای پشتیبانینشده بهعنوان نمادهای غیرقابل خواندن نمایش داده شوند.
در اینجا دلایلی وجود دارد که چرا باید از فونت HTML برای وب سایت خود استفاده کنید:
- طراحی منسجم . یک فونت وب HTML اطمینان حاصل می کند که فونت انتخابی شما به درستی در هر مرورگر و دستگاهی ارائه می شود.
- فونت بازگشتی اگر فونت مورد نظر شما به درستی در مرورگر شخص بارگیری نشود، فونت های وب HTML به یک فونت پیش فرض موجود در دستگاه شخص بازمی گردد.
- بدون دانلود . شما به راحتی می توانید فونت های HTML را از یک ارائه دهنده فونت ایمن تحت وب مانند فونت های گوگل در سند HTML خود جاسازی کنید.

چگونه فونت های HTML را در وردپرس اضافه کنیم؟
چند راه وجود دارد که می توانید فونت های HTML را در وردپرس اضافه کنید. در این بخش به دو روش رایج می پردازیم:
فونت های HTML را به صورت دستی اضافه کنید
اگر میخواهید از افزونهها اجتناب کنید یا میخواهید یک فونت سفارشی به سایت وردپرس خود اضافه کنید، افزودن فونتها به صورت دستی یک گزینه عالی است.
- ابتدا، یک فونت سفارشی را از یک ارائه دهنده فونت وب مانند Adobe Fonts و TypeNetwork یا Fonts انتخاب و دانلود کنید .
- هنگامی که انتخاب کردید، فونت را به یک قالب وب پسند تبدیل کنید. برای رسیدن به این هدف می توانید از Webfont Generator استفاده کنید.
- پس از دانلود فایل، آن را در پوشه wp-content/themes/your-theme/fonts آپلود کنید .
- افزودن دستی فونت ها با استفاده از HTML می تواند چالش برانگیز باشد زیرا تگ فونت در HTML یک تگ فونت منسوخ شده در HTML5 است. در عوض، مردم اکنون از ویژگیهای CSS برای تغییر ویژگیهای خانواده فونت، رنگ، چهره و سایر ویژگیهای فونت استفاده میکنند.
- یک روش محبوب برای استایل بیشتر فونت استفاده از CSS درون خطی است. استایل ها را به یک عنصر HTML با ویژگی سبک CSS اضافه می کند.
در اینجا مثالی از اینکه CSS درون خطی ممکن است به عنوان یک عنصر HTML شبیه باشد آورده شده است:
Inline CSS in Red
This is a paragraph in yellow text color.
افزودن دستی HTML می تواند برای مبتدیان گیج کننده و طاقت فرسا باشد. بنابراین، یادگیری اصول اولیه CSS و HTML می تواند مفید باشد.
اضافه کردن فونت های HTML با استفاده از افزونه ها
افزونه های زیادی برای اضافه کردن فونت های HTML به وب سایت وردپرس شما وجود دارد. با این حال، ما آن را به دو گزینه محبوب محدود کرده ایم.
- Easy Google Fonts به طور خودکار فونت ها را از فهرست فونت های Google بیرون می کشد. این افزونه همچنین با هر قالب وردپرس کار می کند. با نصب و فعال سازی افزونه شروع کنید . پس از آن، به Appearance -> Customize در داشبورد مدیریت وردپرس خود بروید.
- از آنجا، typography -> default typography را انتخاب کنید و عناصر متنی مانند سرفصل ها و پاراگراف ها به شما نمایش داده می شود.
- عنصری را که می خواهید استایل کنید انتخاب کنید. به تب Font family بروید و روی منوی کشویی کلیک کنید تا یک فونت را انتخاب کنید. هنگامی که فونت را انتخاب کردید، می توانید به سبک وزن و سبک، اندازه فونت و ویژگی رنگ ادامه دهید و در عین حال تغییرات زمان واقعی را مشاهده کنید.
- بعد از اینکه از نتیجه راضی شدید، روی انتشار کلیک کنید .

افزونه Use any fonts(UAF) برای ورد پرس
با استفاده از این افزونه، هر فونت سفارشی را آپلود کنید، و UAF به طور خودکار آن را به یک فونت ایمن وب تبدیل می کند.
دانلود افزونه Use any fonts(UAF)
پس از نصب افزونه، تب Use Any Font در نوار مدیریت وردپرس شما ظاهر می شود. روی آن کلیک کنید و کلید API خود را فعال کنید .
پس از تکمیل تأیید، فایلهای فونت .ttf ، .otf و woff. خود را اضافه کنید و روی آپلود کلیک کنید تا UAF فونتهای سفارشی را به فونتهای ایمن وب تبدیل کند. علاوه بر این، UAF همچنین با Flatsome برای سفارشیسازی فونت زنده در تمهای Flatsome سازگار است .
سخن آخر
استفاده از فونت وب HTML باعث می شود سایت شما در دستگاه های مختلف یکدست به نظر برسد. علاوه بر این، بسته به فونت استفاده شده، به ایجاد ظاهری حرفه ای، رسمی یا زیبا برای وب سایت کمک می کند.در این مقاله، 20 بهترین فونت ایمن وب را برای کمک به تصمیم شما ارائه کرده ایم. بیایید برخی از انتخاب ها را مرور کنیم:
- Arial – یک فونت کلاسیک که می تواند در انواع وب سایت ها استفاده شود.
- Times New Roman – یک گزینه عالی برای وب سایت های خبری و آموزشی.
- کامبریا - گزینه ای همه کاره که در انواع پررنگ منظم، پررنگ، مورب و ایتالیک وجود دارد.
- موناکو – اگر وب سایتی در مورد برنامه نویسی یا بازی دارید، فونت عالی برای متون تزئینی است.
به خاطر داشته باشید که هر فونت خاصیت منحصر به فردی دارد، بنابراین حتماً یکی را انتخاب کنید که هم خوانا باشد و هم نماینده برند شما باشد.
مقالات مرتبط:
تشخیص و استخراج فونت از PDF با 5 سایت و ابزار آنلاین رایگان
روش ایجاد نیم فاصله در ورد، فتوشاپ، پاورپوینت


دیدگاه ها