طراحی لوگو یکی از کارهایی است که هر طراح هنگام کار بر روی نرم افزار Adobe Illustrator (AI) باید بداند، اما با ابزارهای فتوشاپ، همچنان می توانید بدون هیچ مشکلی طراحی کنید. و حتی برای کاربران عمومی آسان تر است. بیایید در این مطلب از سلام دنیا، به 6 مرحله ساده برای طراحی لوگو در فتوشاپ؛ ساخت و درست کردن لوگو حرفه ای در photoshop بپردازیم. با ما همراه باشید.
دلیل محبوبیت فتوشاپ
هنگامی که استفاده از Adobe Photoshop را شروع کردید، نمی توانید در برابر قدرت ابزار و تطبیق پذیری عالی این نرم افزار مقاومت کنید. با فتوشاپ می توانید آزادانه خلاقیت خود را خلق کنید و با دستکاری بسیار ساده شاهکارهای هنری خلق کنید. فکر نکنید که طراحی لوگو با فتوشاپ چیزی بزرگ و سخت است! شاید این فقط یک کارت ویزیت کوچک باشد که توسط خودتان طراحی شده است، یا فقط یک لوگو با سبک خاص شما. فتوشاپ واقعا یک ابزار بسیار مفید برای شماست تا خلاقیت خود را بر روی تصاویر آزاد کنید!
حتما بخوانید: دانلود بهترین نرم افزار طراحی و ساخت لوگو با گوشی اندروید رایگان
با قابلیت انعطاف پذیری، به طور مرتب با نسخه ها و ویژگی های جدید به روز می شود. فتوشاپ روز به روز کاملتر و هوشمندتر میشود تا به کاربران کمک کند ابزارها و ابزارهایی را که این نرمافزار ارائه میدهد به راحتی دستکاری کنند. امکانات عالی. فتوشاپ در حال حاضر برترین نرم افزار ویرایش عکس در دنیای طراحان است. همچنین با قابلیت های طراحی بسیار ساده خود فرصت های کار از خانه را ارائه می دهد. شما می توانید در فتوشاپ با 6 مرحله لوگو طراحی کنید و محصول چیزی از لوگوهای طراحی شده با نرم افزار Illustrator کم ندارد .

نحوه طراحی لوگو در فتوشاپ
به نظر من طراحی لوگو در فتوشاپ مشابه فرآیند طراحی لوگوی معمولی خواهد بود. عملیات اصلی در نرم افزار به شرح زیر است (با برخی از لوگوهای خاص کمی تغییر می کند):
- مرحله 1 : ایجاد یک سند و فضای کاری جدید
- مرحله 2 : طراحی شکل اصلی لوگو
- مرحله 3 : طراحی بافت برای لوگو
- مرحله 4 : رنگ کردن لایه ها
- مرحله 5 : ایجاد متن برای لوگو
- مرحله 6 : ایجاد افکت ها و افکت های پس زمینه برای زیباتر شدن لوگو
علاوه بر این، برای جبران معایب فتوشاپ در مقایسه با نرم افزارهای تخصصی طراحی لوگو ایلاستریتور، باید به ابزارها و دستکاری هایی توجه کنید که این به این معنای:
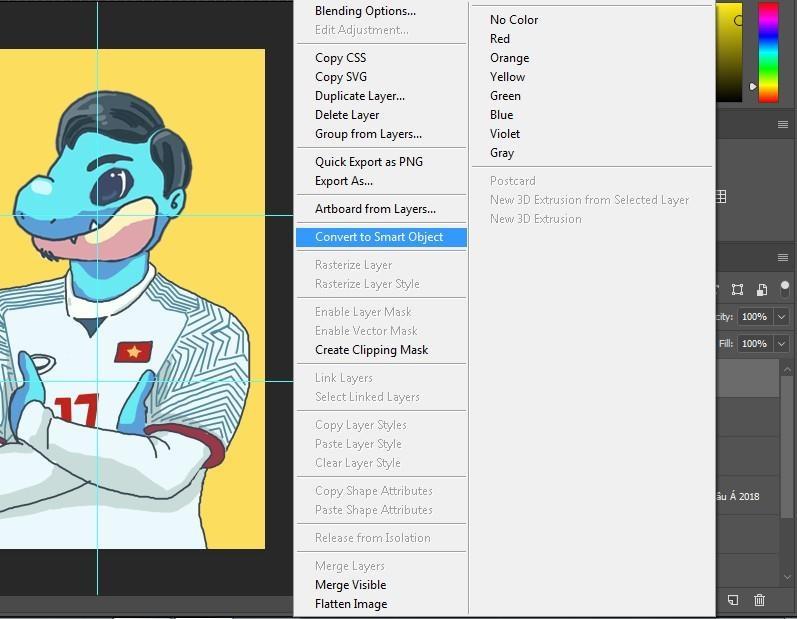
- تبدیل به شی هوشمند: اسمارت شی یک نوع لایه خاص است که امکان ویرایش غیر مخرب در نرم افزار فتوشاپ را فراهم می کند. پس از تبدیل لایه معمولی به یک لایه Smart Object، می توانید بدون از دست دادن کیفیت تصویر، لایه را ویرایش کنید و فیلترها را اضافه کنید.
- Action: روی لایه ای که می خواهید تبدیل کنید کلیک راست کنید. سپس در نسخه اختیاری از Convert to Smart Object استفاده کنید.

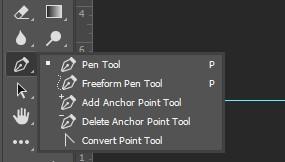
- ابزار قلم: ابزار اصلی که اغلب برای ترسیم اشکال ساده تا پیچیده استفاده می شود. این یک ابزار بسیار آشنا برای کاربران Illustrator است.

1. نحوه طراحی لوگو در فتوشاپ از طریق ساخت یک سند و فضای کاری جدید
حتما بخوانید: آموزش بولت گذاری در ادوبی فتوشاپ تصویری و گام به گام
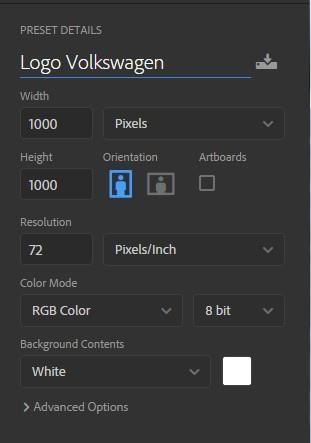
برای شروع فرآیند طراحی لوگو در فتوشاپ، File > New را انتخاب کنید یا از Ctrl + N در رابط نرم افزار فتوشاپ استفاده کنید.

بخش پارامتر اندازه، اجازه دهید آن را روی 1000x1000 پیکسل بگذاریم، وضوح (رزولوشن) 72 ppi باشد. فایل را نامگذاری کنید سپس روی OK کلیک کنید تا یک فایل طراحی جدید ایجاد شود.
2. نحوه طراحی لوگو در فتوشاپ از طریق طراحی شکل اصلی لوگو
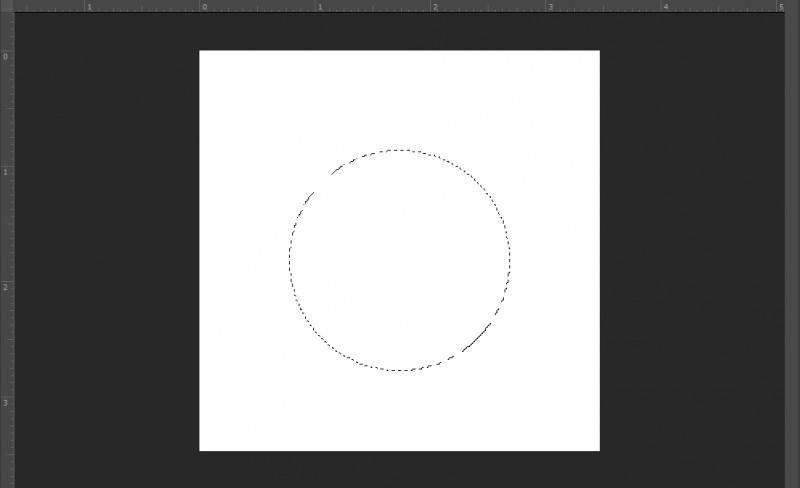
این لوگوی فولکس واگن دایره ای است، بنابراین از ابزار Elliptical Marquee Tool (M) برای انتخاب دایره ای استفاده کنید. Shift را فشار داده و نگه دارید و سپس بکشید و رها کنید تا انتخابی با مناسب ترین اندازه در مرکز پس زمینه سفید ایجاد شود.

برای تغییر رنگ پسزمینه و پیشزمینه بهصورت زیر روی دو کادر رنگی در نوار ابزار کلیک کنید:
- پیش زمینه (لایه رنگ بالا) از کد #82B2E0 استفاده کنید
- پس زمینه (لایه رنگی زیر) از کد #012B62 استفاده کنید

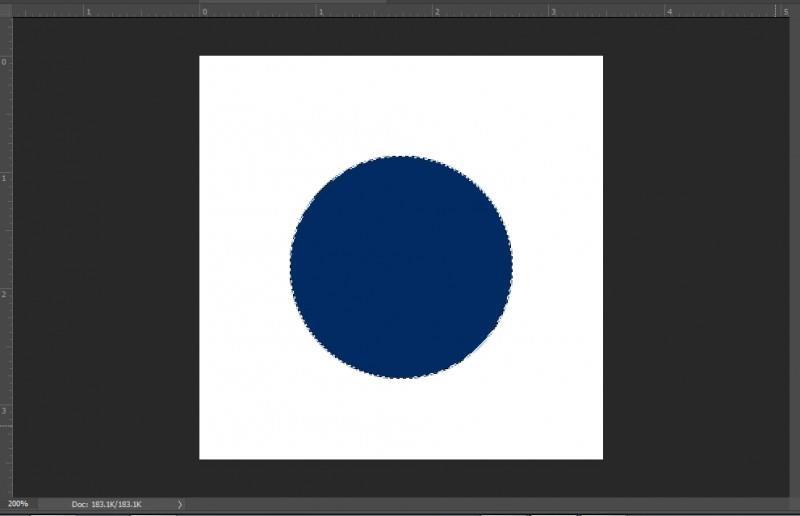
سپس از کلید ترکیبی Ctrl + Backspace برای تنظیم رنگ پسزمینه لوگو استفاده میکنید .

ابزار Gradient را بردارید و بر روی نوار رنگ در گوشه سمت چپ بالای صفحه کلیک کنید. سپس، حالت گرادیان را به عنوان پیش زمینه به پس زمینه انتخاب کنید.

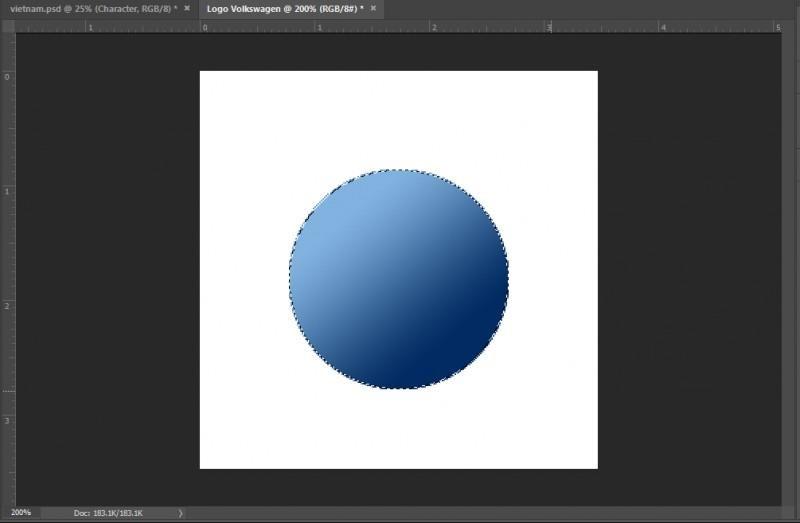
انتخاب را از گوشه بالا سمت چپ به گوشه سمت راست پایین بکشید و رها کنید تا نتیجه را مطابق شکل زیر بدست آورید. Ctrl + D را فشار دهید تا انتخاب را لغو کنید.

3. نحوه طراحی لوگو در فتوشاپ از طریق طراحی یک بافت برای لوگو
حتما بخوانید: بهترین وب سایت های طراحی الهام بخش خلاقانه خارجی برای ایده یابی
- از Ctrl + Shift + N برای ایجاد یک لایه جدید استفاده کنید.
- یک انتخاب دایره ای با ابزار Elliptical Marquee Tool در کره ایجاد شده در بالا ایجاد کنید ( هنگام کار Shift را فشار دهید تا انتخاب مخدوش نشود).
- به تب Edit > Stroke بروید ، سپس عرض (Width) را روی 25 پیکسل و رنگ را روی سفید ( #ffffff ) تنظیم کنید. روی OK کلیک کنید تا یک دایره با حاشیه سفید در داخل کره آبی ایجاد شود.

مرحله بعدی ایجاد یک شکل V و یک W در لوگو است . 2 راه برای انجام آن وجود دارد:
- با استفاده از ابزار Pen : برای ایجاد Anchor Point روی ناحیه کاری کلیک کنید. تا زمانی که آخرین نقطه پایانی با اولین نقطه منطبق شود و شکل بسته شود، Enter را فشار دهید تا یک انتخاب ایجاد شود. سپس رنگ پیش زمینه را به سفید تغییر دهید (#ffffff) و Alt + Backspace را فشار دهید تا V و W پر شود.
- از ابزار Polygonal Lasso استفاده کنید : مشابه Pen Tool، اما هنگام ایجاد یک شکل بسته، یک انتخاب تشکیل می شود و می توان آن را برای پر کردن رنگ دستکاری کرد. کلید Shift را نگه دارید تا همزمان 2 انتخاب مطابق شکل ایجاد شود.

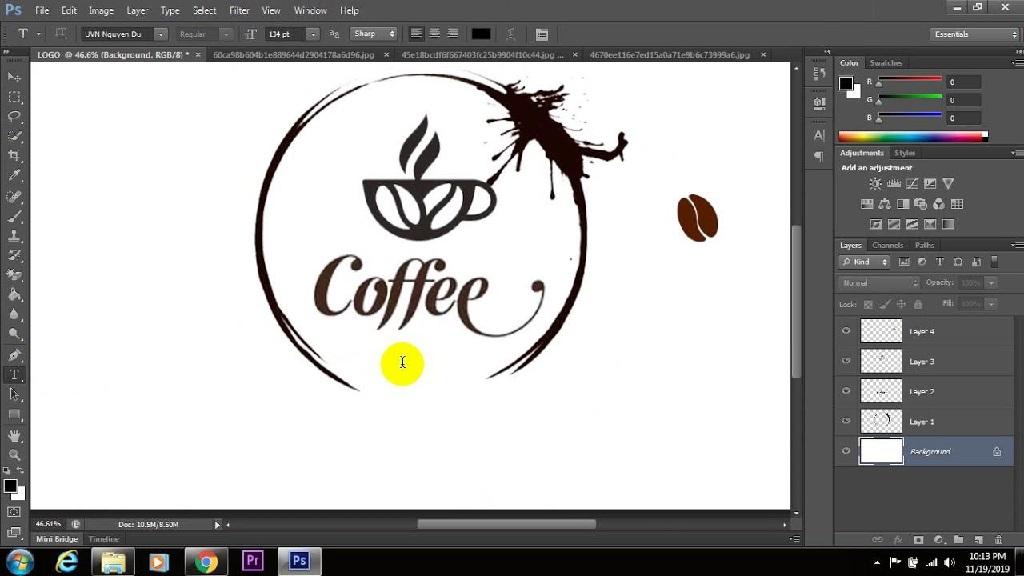
4. نحوه طراحی لوگو در فتوشاپ از طریق رنگ کردن لایه ها
با آرم فولکس واگن ، من رنگ آمیزی را درست پس از ایجاد تصویر یکپارچه کرده ام تا بتوانید به سرعت نتایج را ببینید.
حتما بخوانید: روش ساخت لوگو در Paint 3D در ویندوز
5. نحوه طراحی لوگو در فتوشاپ از طریق ساخت متن برای لوگو
از ابزار متن (T) برای ایجاد نام تجاری برای لوگو استفاده کنید. هنگامی که لوگوی خود را طراحی می کنید، فونتی را انتخاب کنید که مناسب شما باشد!

6. نحوه طراحی لوگو در فتوشاپ از طریق ساخت افکت های سایه و افکت های پس زمینه برای زیباتر شدن لوگو
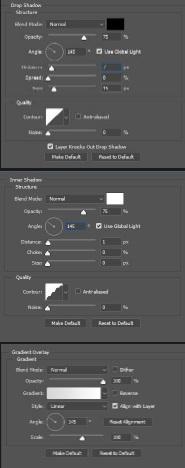
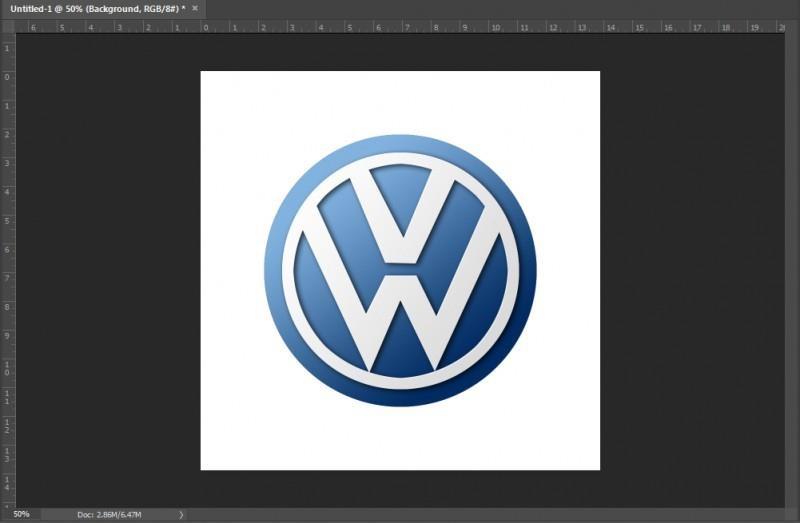
آخرین مرحله برای طراحی لوگو در فتوشاپ، لایه V، W و دایره سفید را انتخاب کنید ، کلیک راست کرده و Blending Options را فشار دهید. مطابق شکل زیر پارامترها را در Drop Shadow ، Inner Shadow و Gradient Overlay سفارشی کنید.

برای اطمینان از کیفیت تصویر از Convert to Smart Object استفاده کنید.

نحوه پیکربندی کامپیوتر برای روان و حرفه ای کردن فتوشاپ
پیکربندی برای طراح: HHPC GAMING - INTEL CORE i3 10100 | رم 16G | GTX 1050Ti
MAINBOARD: GIGABYTE H410M-H
CPU: INTEL CORE i3 10100 up to 4.3G | 4 CORE | 8 THREAD
DISPLAY: JONSBO CR-1000 RGB
RAM: COLORFUL BATTLE AX 16GB BUS 3000 DDR4 (1x16GB)
VGA: NVIDIA GTX 1050Ti 4GB GDDR5
SD: GIGABYTE SSD 240G SATA III ➤ HDD : CUSTOMER CUSTOMIZE
SOURCE: COOLERMASTER PC700 700W
CASE: JETEK KAMADO ( NO FANS )
سخن آخر
با 6 مرحله ساده می توانید با نرم افزار فتوشاپ لوگو طراحی کنید. اگر می خواهید به به روز رسانی اطلاعات و همچنین آموزش های دقیق تر برای طراحی آرم بهتر در فتوشاپ ادامه دهید و سلام دنیا را دنبال کنید. ما همیشه به موضوعاتی در مورد نکات حرفه ای همچون تکنولوژی، CPU و همچنین بهترین توصیه در هنگام ساخت پیکربندی فتوشاپ می پردازیم. این مطلب را با دوستان خود به اشتراک بگذارید.
مطالب مرتبط:
آموزش حذف بک گراند عکس در فتوشاپ
نحوه ریست تنظیمات preferences در فتوشاپ


دیدگاه ها